|
|
It is possible to have pictures and graphics processed by imagen (see section 6.1). In the case of the picture environment it remains users responsability to explicitly choose source chunks that will get rendered as GIF images. In the case of the commands from the graphics package, this choice is made by HEVEA. In both cases, the imagen script has to be run by hand. (However, note that HEVEA runs imagen when given the
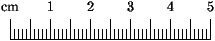
-fix command-line option.)For instance consider the following picture:
\newcounter{cms}
\setlength{\unitlength}{1mm}
\begin{picture}(50,10)
\put(0,7){\makebox(0,0)[b]{cm}}
\multiput(10,7)(10,0){5}{\addtocounter{cms}{1}\makebox(0,0)[b]{\arabic{cms}}}
\multiput(1,0)(1,0){49}{\line(0,1){2.5}}
\multiput(5,0)(10,0){5}{\line(0,1){5}}
\thicklines
\put(0,0){\line(1,0){50}}
\multiput(0,0)(10,0){6}{\line(0,1){5}}
\end{picture}
Users should enclose all picture elements in a toimage
environment (or inside %BEGIN IMAGE... %END IMAGE comments) and insert an \imageflush command, where they want
the image to appear in HTML output:
%BEGIN IMAGE
\newcounter{cms}
\setlength{\unitlength}{1mm}
\begin{picture}(50,10)
...
\end{picture}
%END IMAGE
%HEVEA\imageflush
This will result in normal processing by LATEX and image inclusion
by HEVEA:
All commands from the graphics package are implemented using the automatic image inclusion feature. More precisely, the outermost invocations of the
\includegraphics, \scalebox,
etc. commands are sent to the image image file and there will
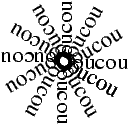
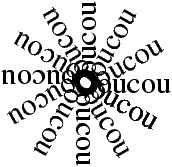
be one GIF image per outermost invocation of these commands.For instance, consider a document doc.tex that loads the graphics package and that includes some (scaled) images by:
\begin{center}
\scalebox{.5}{\includegraphics{round.ps}}
\scalebox{.75}{\includegraphics{round.ps}}
\includegraphics{round.ps}
\end{center}
Then, issuing the following two commands:
# hevea doc.tex # imagen docyields HTML that basically consists in three image links, the images being generated by imagen.
|
\definecolor, \color and
\textcolor. Other commands from the color package do
not exist.
At startup,
colors black, white,
red, green, blue,
cyan, yellow and magenta are
pre-defined.Colors are defined by
\definecolor{name}{model}{spec},
where name is the color name, model is the color
model used, and spec is the color specification according to
the given model.
Defined colors are used by the declaration
\color{name} and by the command
\textcolor{name}{text}, which
change text color.
Please note that, the \color declaration
accepts color specifications directly
when invoked as
\color[model]{spec}.
The \textcolor command has a similar feature.As regards color models, HEVEA implements the rgb, cmyk, hsv and hls color models. In those models, color specifications are floating point numbers less than one. For instance, here is the definition for the red color:
\definecolor{red}{rgb}{1, 0, 0}
The named color model is also supported, in this model color
specification are just names...
Named colors are the ones of dvips.
GreenYellow,
Yellow,
Goldenrod,
Dandelion,
Apricot,
Peach,
Melon,
YellowOrange,
Orange,
BurntOrange,
Bittersweet,
RedOrange,
Mahogany,
Maroon,
BrickRed,
Red,
OrangeRed,
RubineRed,
WildStrawberry,
Salmon,
CarnationPink,
Magenta,
VioletRed,
Rhodamine,
Mulberry,
RedViolet,
Fuchsia,
Lavender,
Thistle,
Orchid,
DarkOrchid,
Purple,
Plum,
Violet,
RoyalPurple,
BlueViolet,
Periwinkle,
CadetBlue,
CornflowerBlue,
MidnightBlue,
NavyBlue,
RoyalBlue,
Blue,
Cerulean,
Cyan,
ProcessBlue,
SkyBlue,
Turquoise,
TealBlue,
Aquamarine,
BlueGreen,
Emerald,
JungleGreen,
SeaGreen,
Green,
ForestGreen,
PineGreen,
LimeGreen,
YellowGreen,
SpringGreen,
OliveGreen,
RawSienna,
Sepia,
Brown,
Tan,
Gray,
Black,
White.
There are at least three ways to use colors from the named model.
- Define a color name for them.
- Specify the named color model as an optional argument to
\colorand\textcolor. - Use the names directly (HEVEA implements the color package with the usenames option given).
-
\definecolor{rouge-brique}{named}{BrickRed}\textcolor{rouge-brique}{Text as a brick}. \textcolor[named]{BrickRed}{Text as another brick}.\textcolor{BrickRed}{Text as another brick}.
- Text as a brick.
- Text as another brick.
- Text as another brick.
|
\colorbox command for changing the background color inside
a paragraph.However, HEVEA features a bgcolor environment, for changing the backgroud color of some subparts of the document. The bgcolor environment is a displayed environment and it normally starts a new line. Simple usage is
\begin{bgcolor}{color}...
\end{bgcolor}, where
color is a color defined with \definecolor.
Hence the following source yield a paragraph with a red background:
\begin{bgcolor}{red}
\color{yellow}Yellow letters on a red backgroud
\end{bgcolor}
| Yellow letters on a red backgroud |
The bgcolor environment is implemented by a
TABLE
element, it takes an
optional argument that is used as an attribute for this TABLE
element (default value is CELLPADDING=10).
For instance, the following source:
\begin{bgcolor}[CELLPADDING=0]{yellow}
\color{red}Red letters on a yellow backgroud
\end{bgcolor}
will be typeset on a yellow background and without padding:
| Red letters on a yellow backgroud |
|
\definecolor.
Low-level colors are HTML-style colors.
That is, they are either one of the sixteen conventional colors black,
silver etc., or a RGB hexadecimal color specification of the form
"#XXXXXX".One changes the high-level high-color into a low-level color by
\@getcolor{high-color}.
Low-level colors are appropriate inside HTML attributes and as
arguments to the \@fontcolor internal macro.
An example of \@getcolor usage can be found at the end of
section 8.5.